Tabs
The following page documents visual specifications such as color, typography, structure, and size.
Color
Line tab color
| Type | Element | Property | Color token |
|---|---|---|---|
| Unselected | Tab | background-color | transparent |
| border-bottom | $border-subtle * | ||
| Label | text-color | $text-secondary | |
| Icon | svg | $icon-secondary | |
| Selected | Label | text-color | $text-primary |
| Icon | svg | $icon-primary | |
| Tab | border-bottom | $border-interactive |

Example of selected and unselected line tabs.
Line tab interactive state color
| State | Element | Property | Color token |
|---|---|---|---|
| Hover | Label | text-color | $text-primary |
| Icon | svg | $icon-primary | |
| Tab | border-bottom | $border-strong | |
| Focus | Tab: unselected | border | $focus |
| Tab: selected | border | $focus | |
| Disabled | Label | text-color | $text-disabled |
| Icon | svg | $icon-disabled | |
| Tab | background-color | transparent | |
| border-bottom | $border-disabled |

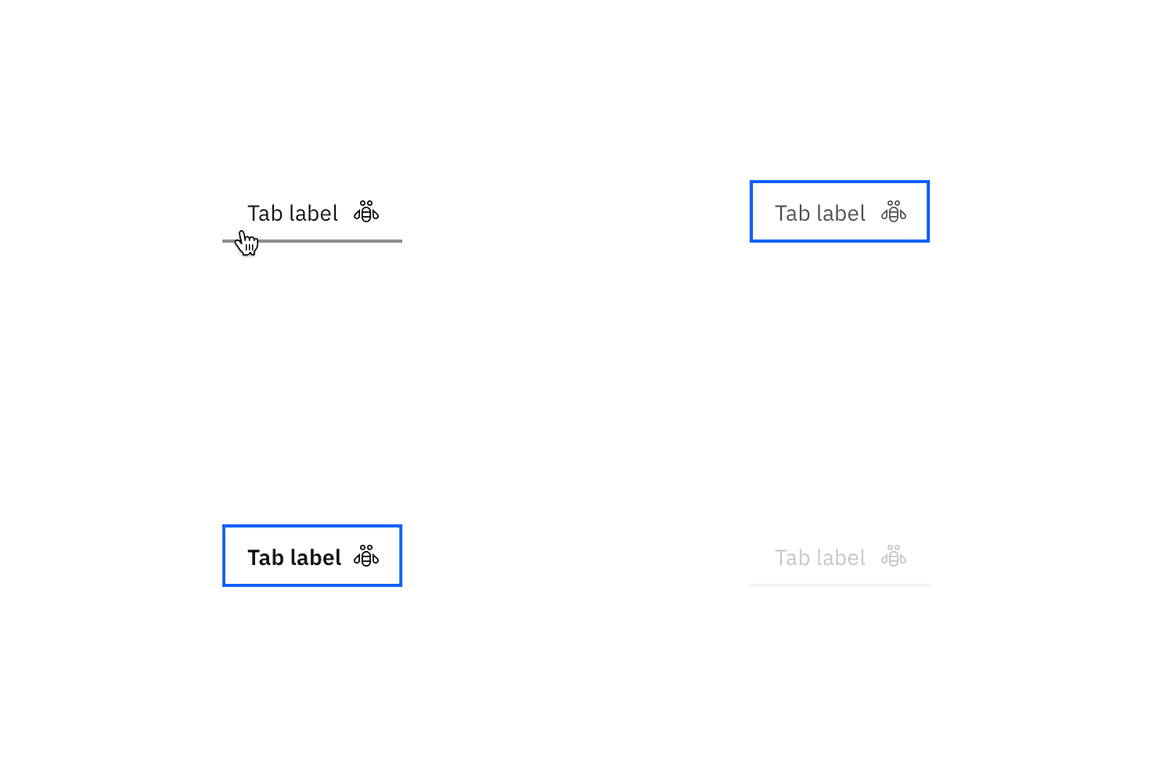
Examples of hover, focus-unselected, focus-selected, and disabled states for line tabs.
Line tab scrollable states
| State | Element | Property | Color token |
|---|---|---|---|
| Enabled | Icon | svg | $icon-primary |
| Button | linear-gradient | $background to 100% transparent, 8px | |
| background-color | $background | ||
| Hover | Button | background-color | $background-hover |
| Active | Button | background-color | $background-active |
| Focus | Button | border | $focus |

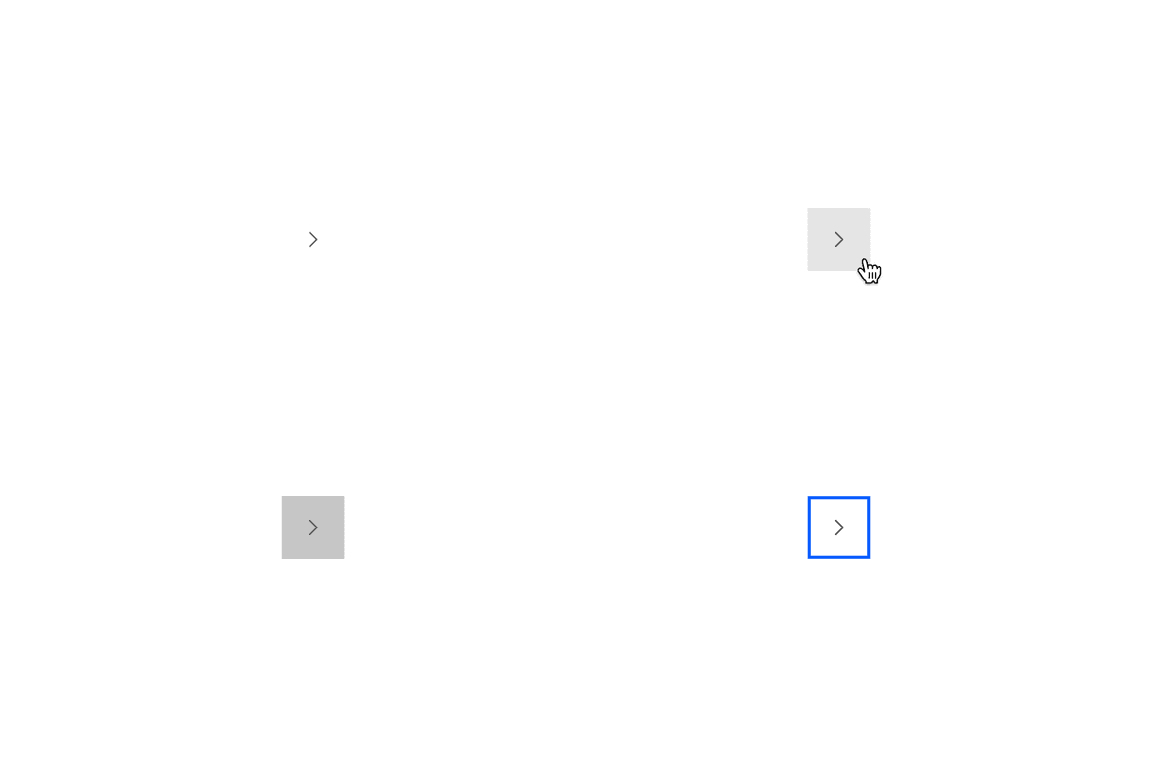
Examples of enabled, hover, active, and disabled states for scrollable line tabs.
Dismissible line tab color
| Type | Element | Property | Color token |
|---|---|---|---|
| Unselected | Tab | background-color | transparent |
| border-bottom | $border-subtle * | ||
| Label | text-color | $text-secondary | |
| Icon | svg | $icon-secondary | |
| Selected | Label | text-color | $text-primary |
| Icon | svg | $icon-primary | |
| Tab | border-bottom | $border-interactive |

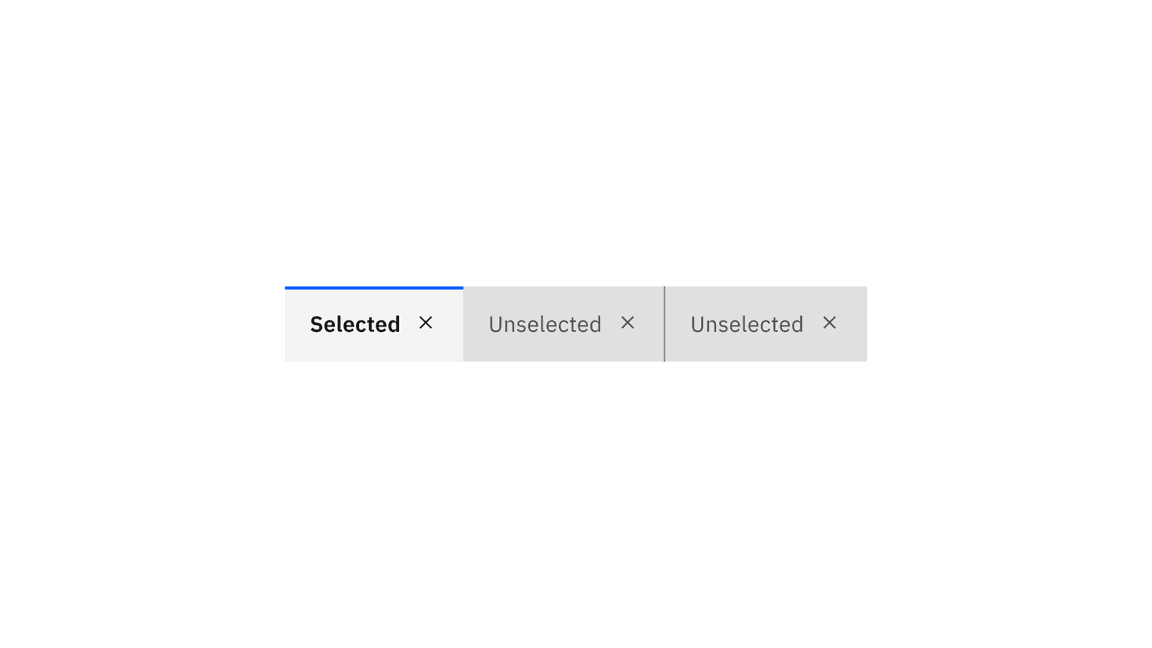
Example of selected and unselected dismissible line tabs.
Dismissible line tab interactive state
| State | Element | Property | Color token |
|---|---|---|---|
| Hover | Label | text-color | $text-primary |
| Icon | svg | $icon-primary | |
| background-color | $background-hover | ||
| Tab | border-bottom | $border-strong | |
| Focus | Tab: unselected | border | $focus |
| Tab: selected | border | $focus | |
| Disabled | Label | text-color | $text-disabled |
| Icon | svg | $icon-disabled | |
| Tab | background-color | transparent | |
| border-bottom | $border-disabled |

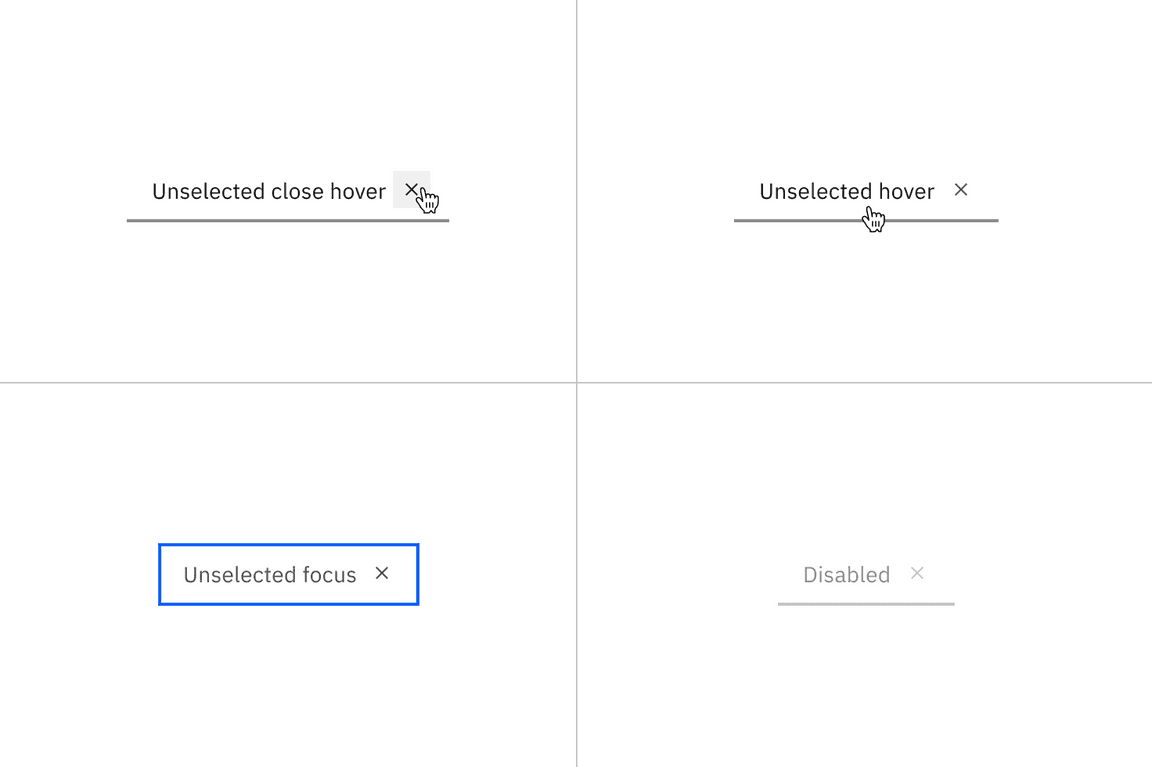
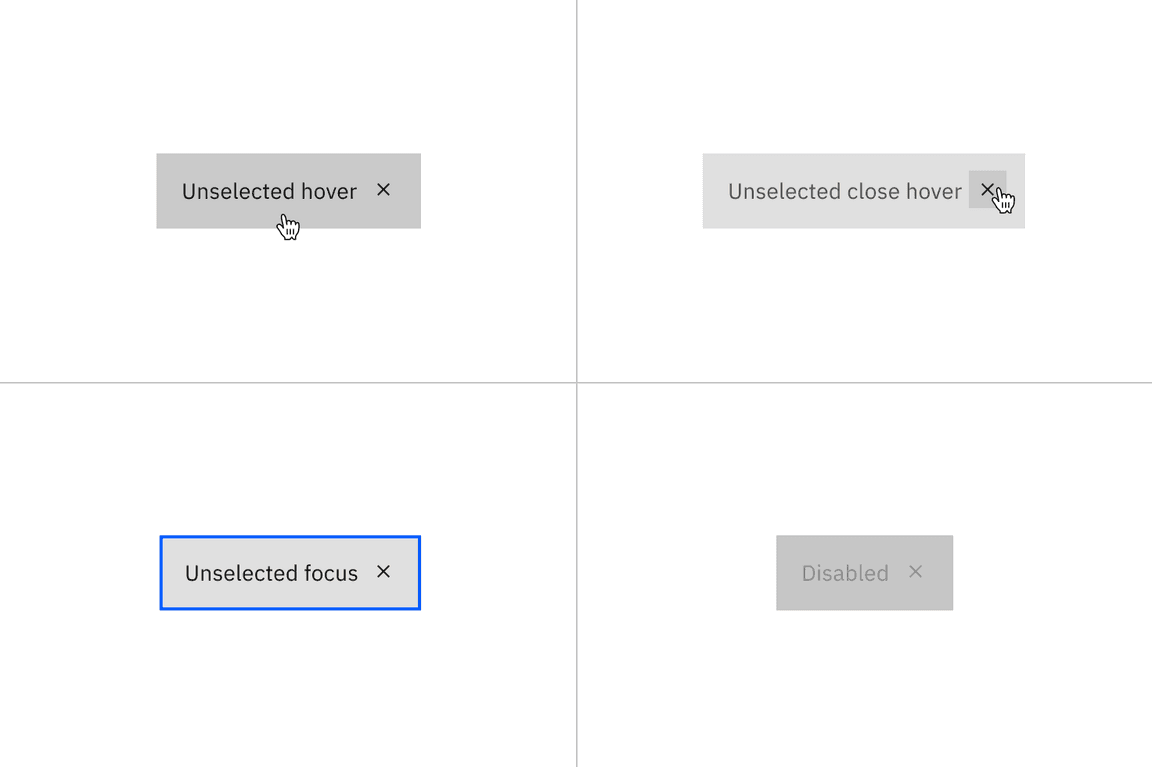
Examples of unselected close hover, unselected hover, unselected focus, and disabled states for dismissible line tabs.

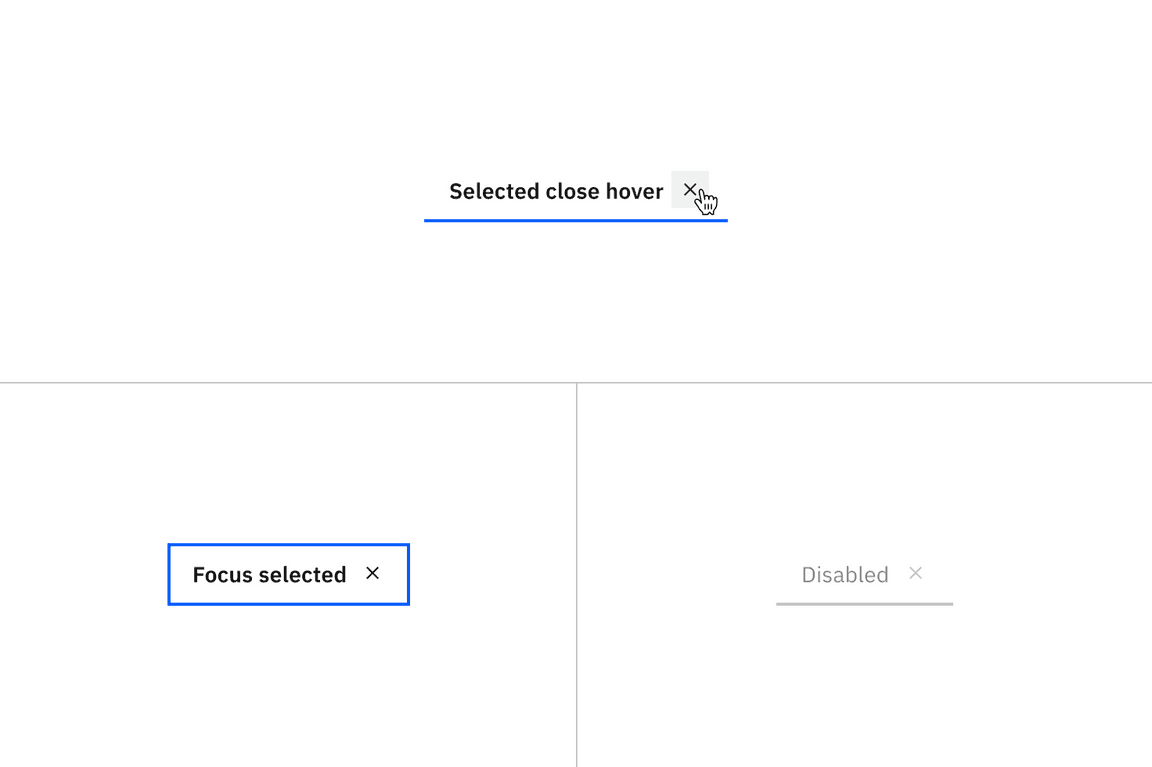
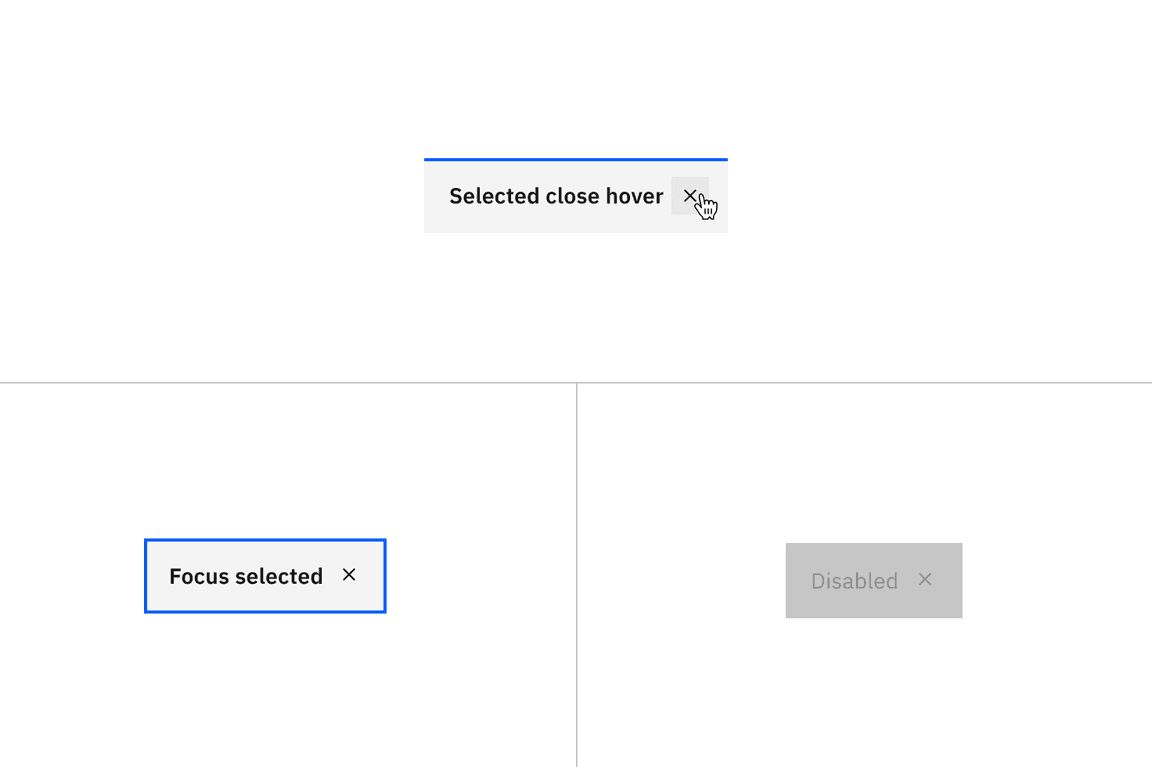
Examples of selected close hover, selected focus, and disabled states for dismissible line tabs.
Contained tab color
| Type | Element | Property | Color token |
|---|---|---|---|
| Unselected | Tab | background-color | $layer-accent * |
| border-right | $border-strong * | ||
| Label | text-color | $text-secondary | |
| Icon | svg | $icon-secondary | |
| Selected | Tab | background-color | $layer * |
| border-top | $border-interactive | ||
| Label | text-color | $text-primary | |
| Icon | svg | $icon-primary |
* Denotes a contextual color token that will change values based on the layer it is placed on.

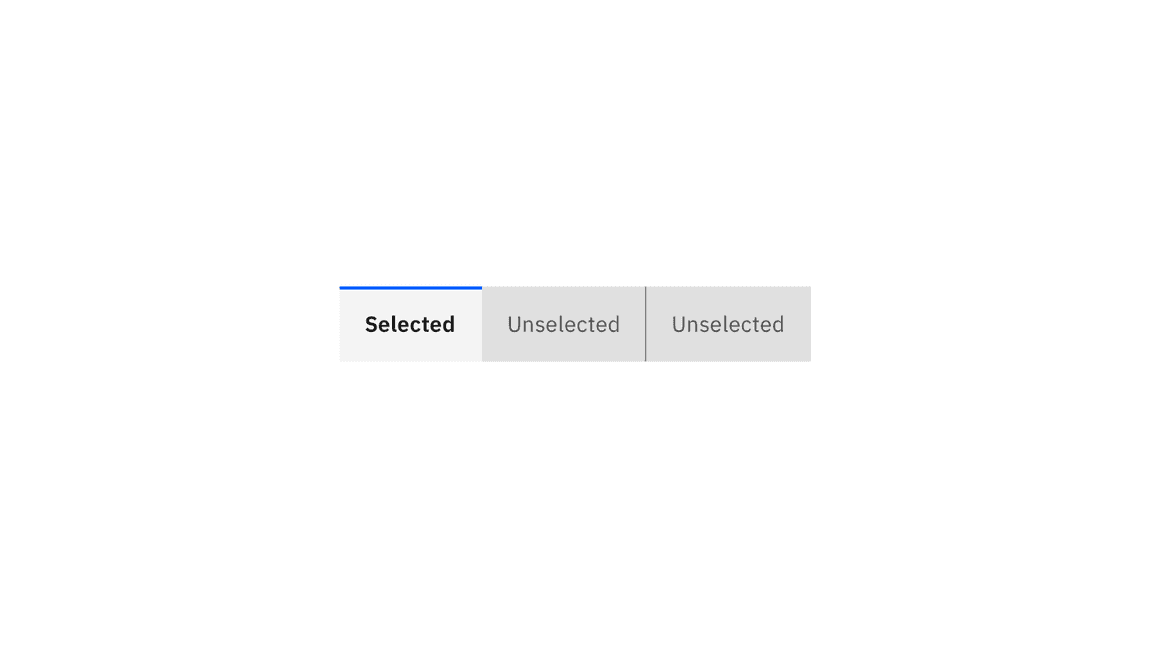
Examples of selected and unselected contained tabs.
Contained tab interactive state color
| State | Element | Property | Color token |
|---|---|---|---|
| Hover | Tab | background-color | $layer-accent-hover * |
| Label | text-color | $text-primary | |
| Icon | svg | $icon-primary | |
| Focus | Tab | border | $focus |
| Disabled | Label | text-color | $text-disabled |
| Icon | svg | $icon-disabled | |
| Tab | background-color | $button-disabled | |
| border-right | $border-disabled |
* Denotes a contextual color token that will change values based on the layer it is placed on.

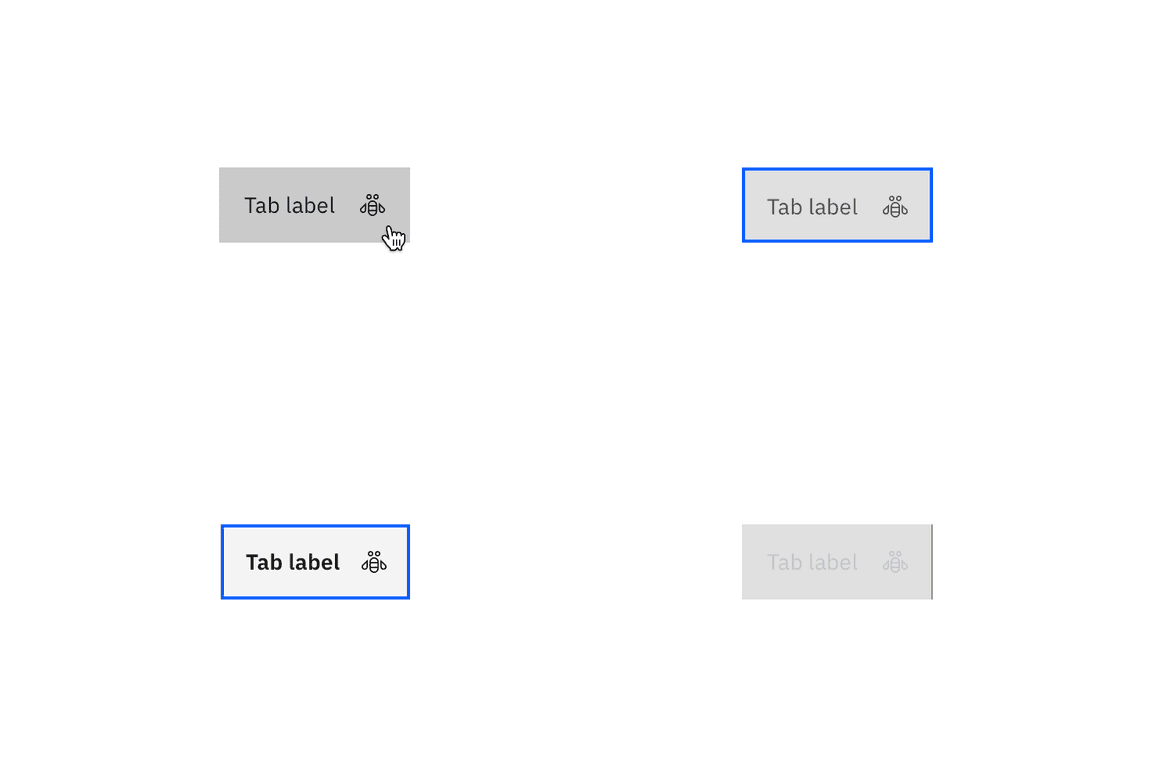
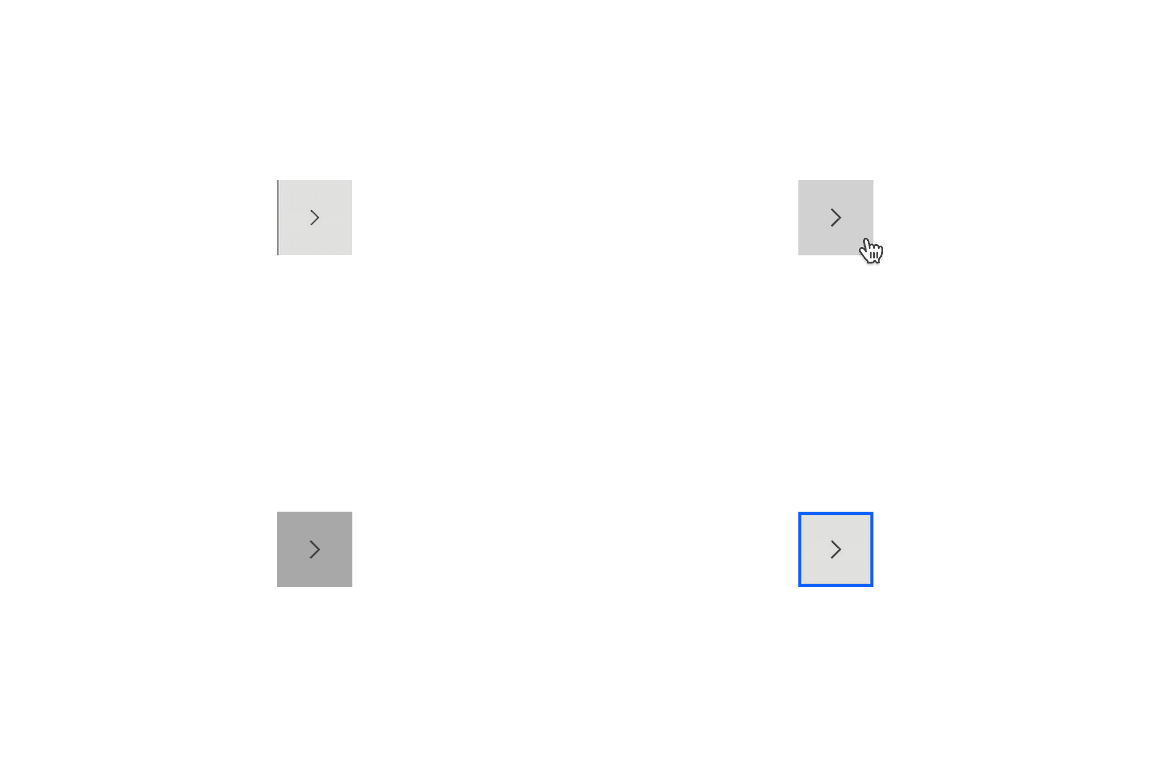
Hover, focus-enabled, focus-selected, and disabled states for contained tabs.
Dismissible contained tab scrollable states
| State | Element | Property | Color token |
|---|---|---|---|
| Enabled | Icon | svg | $icon-secondary |
| Button | background-color | $layer-accent * | |
| Hover | Button | background-color | $layer-accent-hover * |
| Icon | svg | $icon-primary | |
| Active | Button | background-color | $layer-accent-active * |
| Focus | Button | border | $focus |

Examples of enabled, hover, active, and focus states for contained scrollable tabs.
Dismissible contained tab color
| Type | Element | Property | Color token |
|---|---|---|---|
| Unselected | Tab | background-color | $layer-accent * |
| border-right | $border-strong * | ||
| Label | text-color | $text-secondary | |
| Icon | svg | $icon-secondary | |
| Dismissible icon | svg | $icon-secondary | |
| Selected | Tab | background-color | $layer * |
| border-top | $border-interactive | ||
| Label | text-color | $text-primary | |
| Icon | svg | $icon-primary | |
| Dismissible icon | svg | $icon-primary |
* Denotes a contextual color token that will change values based on the layer it is placed on.

Examples of selected and unselected dismissible contained tabs.
Dismissible tab interactive state color
| State | Element | Property | Color token |
|---|---|---|---|
| Hover | Tab | background-color | $layer-accent-hover * |
| Label | text-color | $text-primary | |
| Icon | svg | $icon-primary | |
| Dismissible icon | svg | $icon-primary | |
| Selected: dismissible icon | background-color | $layer-hover * | |
| Unselected: dismissible icon | background-color | $layer-accent-hover * | |
| Focus | Tab | border | $focus |
| Disabled | Label | text-color | $text-disabled |
| Icon | svg | $icon-disabled | |
| Tab | background-color | $button-disabled | |
| border-right | $border-disabled |
* Denotes a contextual color token that will change values based on the layer it is placed on.

Examples of unselected hover, unselected close hover, unselected focus, and disabled states for dismissible contained tabs.

Examples of selected close hover, selected focus, and disabled states for dismissible contained tabs.
Typography
Tab labels should be set in sentence case, and should not exceed three words.
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
| Label: unselected | 14 / 0.875 | Regular / 400 | $body-compact-01 |
| Label: selected | 14 / 0.875 | SemiBold / 600 | $heading-compact-01 |
Structure
Line tab structure
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Tab | height | 40 / 2.5 | – |
| border-bottom | 2px | – | |
| width | auto-width | – | |
| margin-left | 1px | – | |
| Label | padding-left, padding-right | 16 / 1 | $spacing-05 |
| padding-top, padding-bottom | 8 / 0.5 | $spacing-03 | |
| Icon | padding-right | 16 / 1 | $spacing-05 |
| padding-left | 8 / 0.5 | $spacing-03 | |
| svg | 16 x 16 | – | |
| Scrollable icon | svg | 16 x 16 | – |

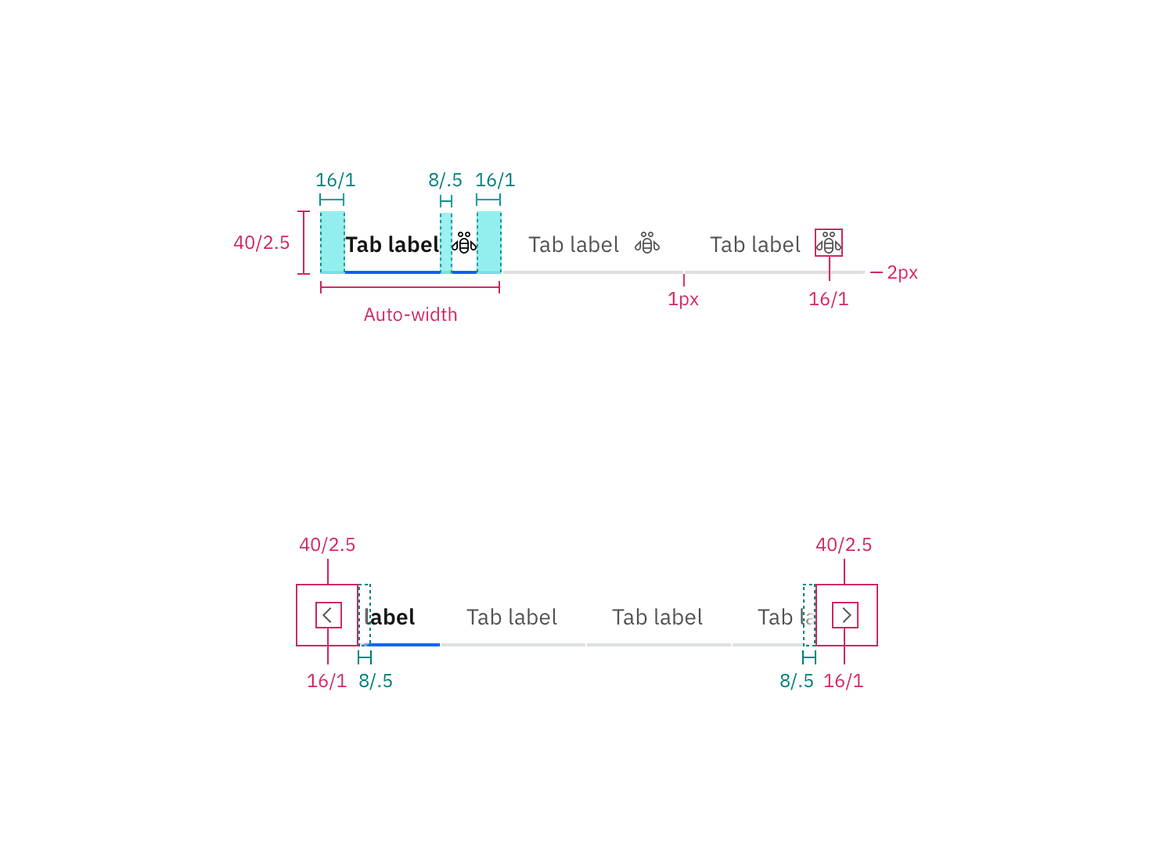
Structure and spacing measurements for line tabs | px / rem
Line tab icon-only modifier
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Tab (md) | height, width | 40 / 2.5 | – |
| svg | 16 x 16 | – | |
| Tab (lg) | height, width | 48 / 3 | – |
| svg | 20 x 20 | – |

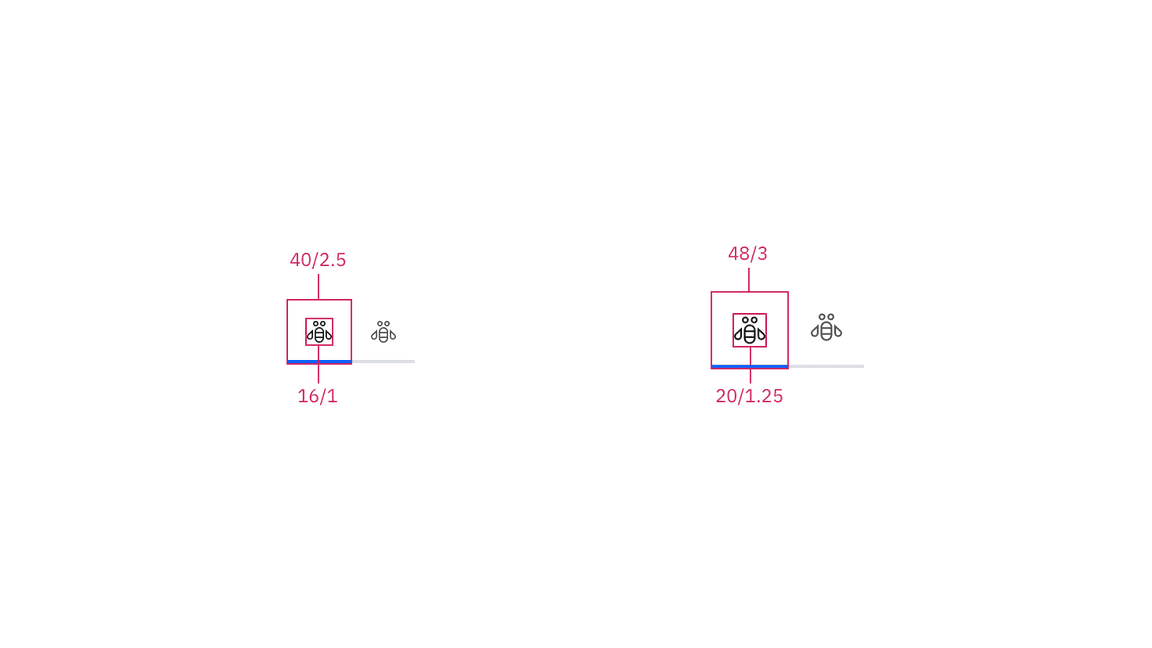
Structure and spacing measurements for icon-only line tabs | px / rem
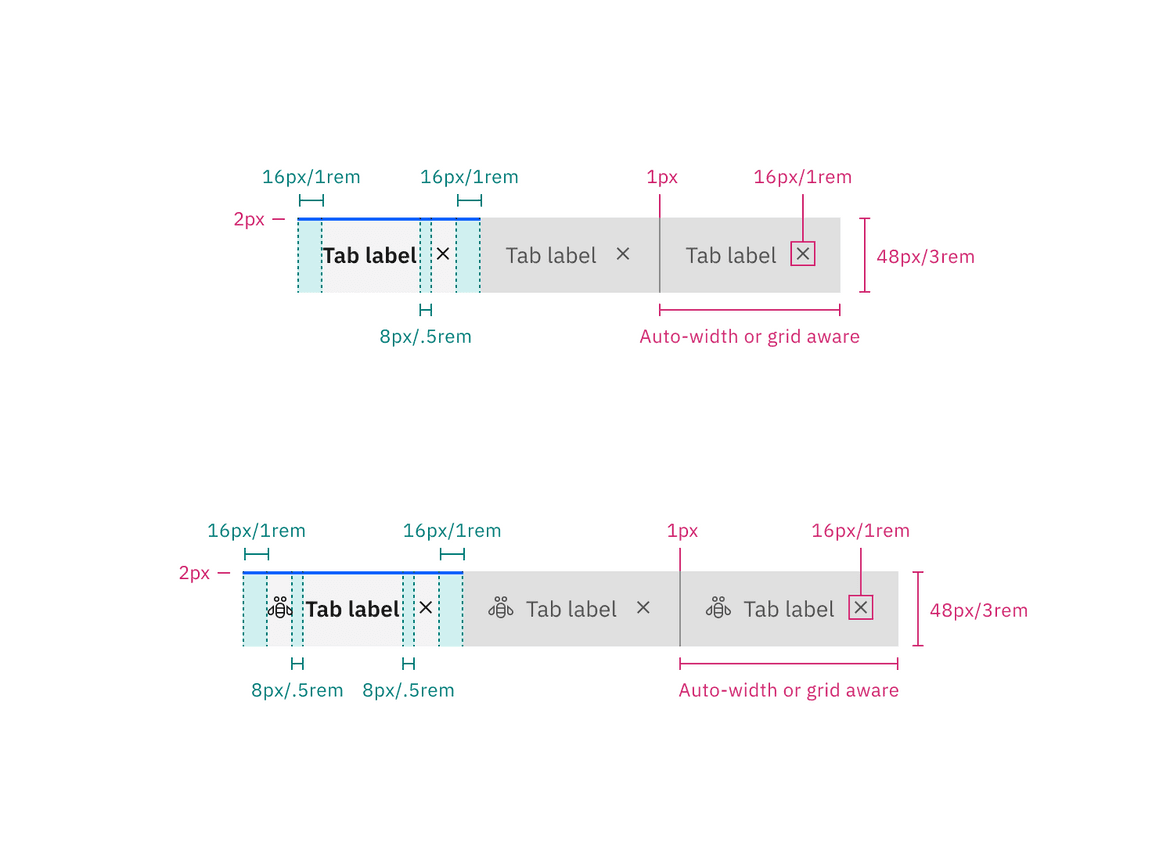
Dismissible line tab structure
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Tab | height | 40 / 2.5 | – |
| border-bottom | 2px | – | |
| width | auto-width | – | |
| margin-left | 1px | – | |
| Label | padding-left, padding-right | 16 / 1 | $spacing-05 |
| padding-top, padding-bottom | 8 / 0.5 | $spacing-03 | |
| Dismissible icon | padding-right | 16 / 1 | $spacing-05 |
| padding-left | 8 / 0.5 | $spacing-03 | |
| svg | 16 x 16 | – | |
| Icon | padding-right | 8 / 0.5 | $spacing-03 |
| padding-left | 16 / 1 | $spacing-05 | |
| svg | 16 x 16 | – |

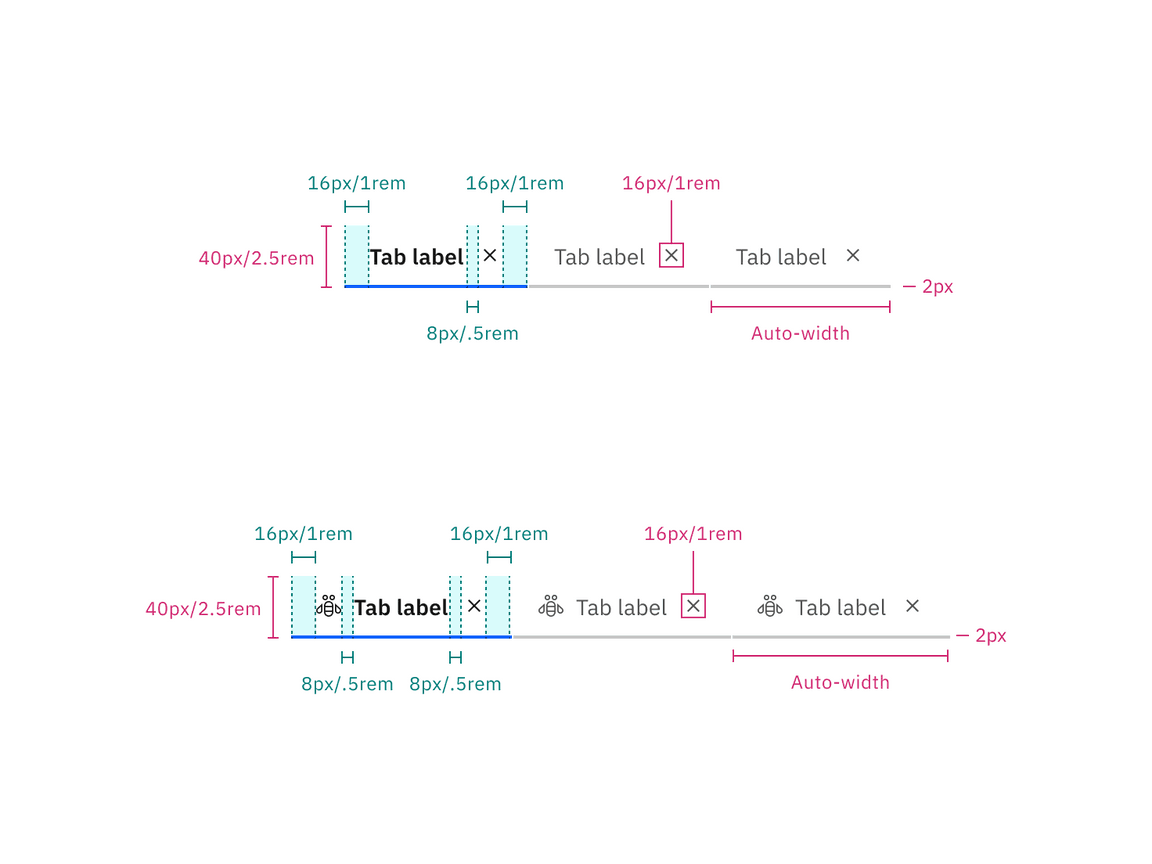
Structure and spacing measurements for line tabs without icons (top) and with icons (bottom) | px / rem
Contained tab structure
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Tab | height | 40 / 2.5 | – |
| border-top | 2px | – | |
| width | auto-width, grid | – | |
| Label | padding-left, padding-right | 16 / 1 | $spacing-05 |
| Icon | padding-right | 16 / 1 | $spacing-05 |
| padding-left | 16 / 1 | $spacing-05 | |
| svg | 16 x 16 | – | |
| Tab | border-right | 1px | – |
| Scrollable icon | svg | 16 x 16 | – |
| Scrollable button | border-right, border-left | 1px | – |

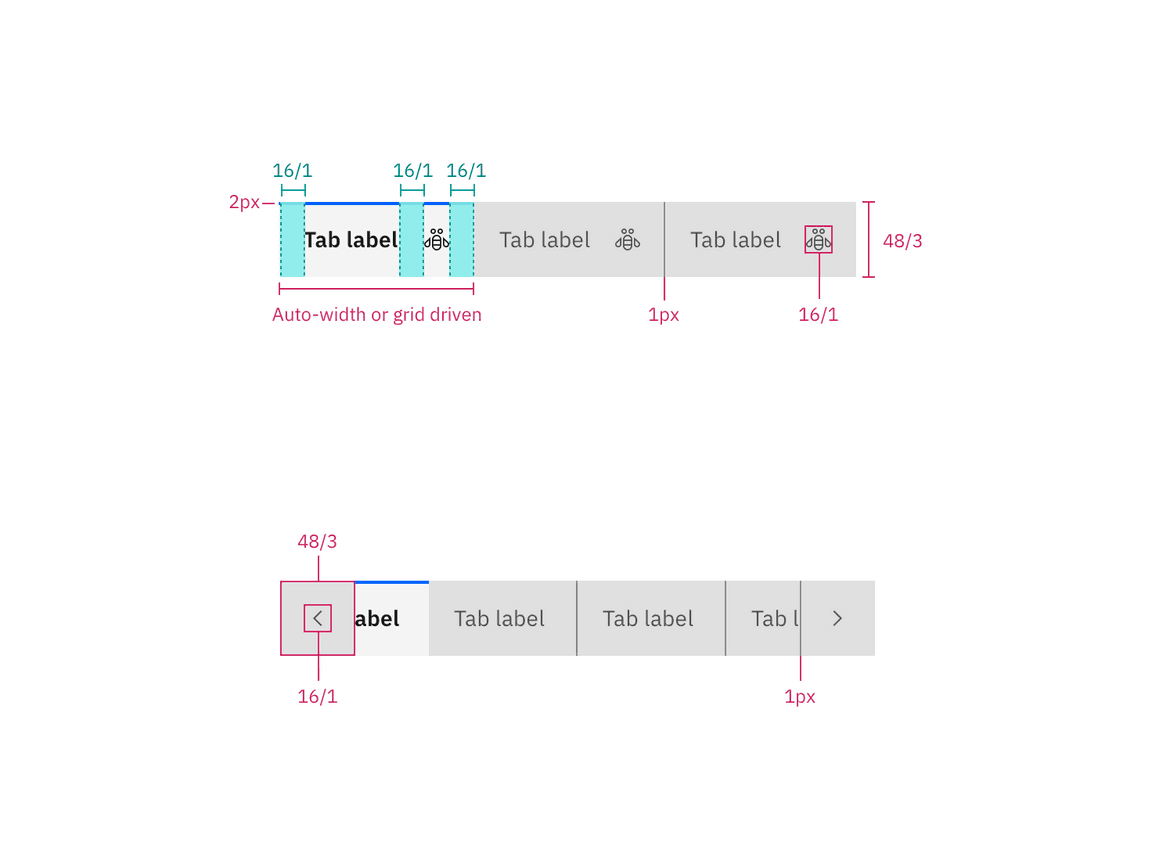
Structure and spacing measurements for contained tabs | px / rem
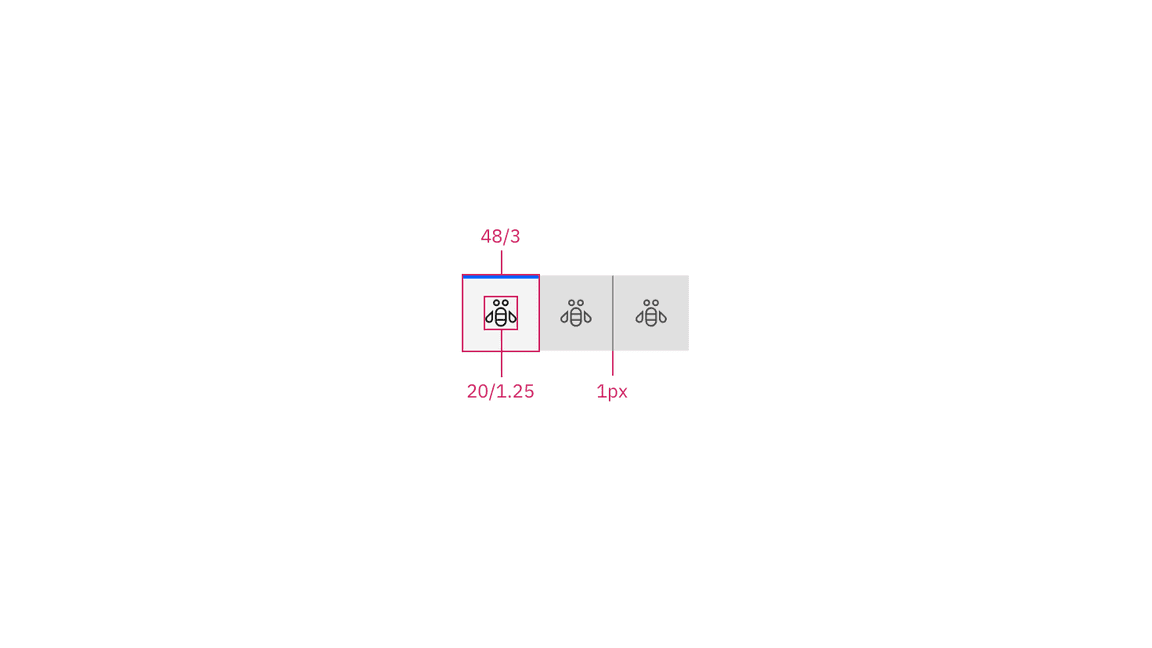
Contained tab icon-only modifier
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Tab (lg) | height, width | 48 / 3 | – |
| svg | 20 x 20 | – |

Structure and spacing measurements for icon-only contained tabs | px / rem
Dismissible contained tab structure
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Tab | height | 40 / 2.5 | – |
| border-top | 2px | – | |
| width | auto-width, grid | – | |
| Label | padding-left, padding-right | 16 / 1 | $spacing-05 |
| Dismissible icon | padding-right | 16 / 1 | $spacing-05 |
| padding-left | 8 / .5 | $spacing-03 | |
| svg | 16 x 16 | – | |
| Icon | padding-right | 8 / .5 | $spacing-03 |
| padding-left | 16 / 1 | $spacing-05 | |
| svg | 16 x 16 | – | |
| Tab | border-right | 1px | – |

Structure and spacing measurements for dismissible contained tabs without icons (top) and with icons (bottom)| px / rem